Evolution of Website Design Trends

In the ever-evolving world of technology, website design has experienced significant transformations over the years. From the early 2000s to the present day, join Impact Marketing on a journey through the decades as we explore the fascinating evolution of website design trends.
The Early 2000’s: The Age of Table-Based Layouts
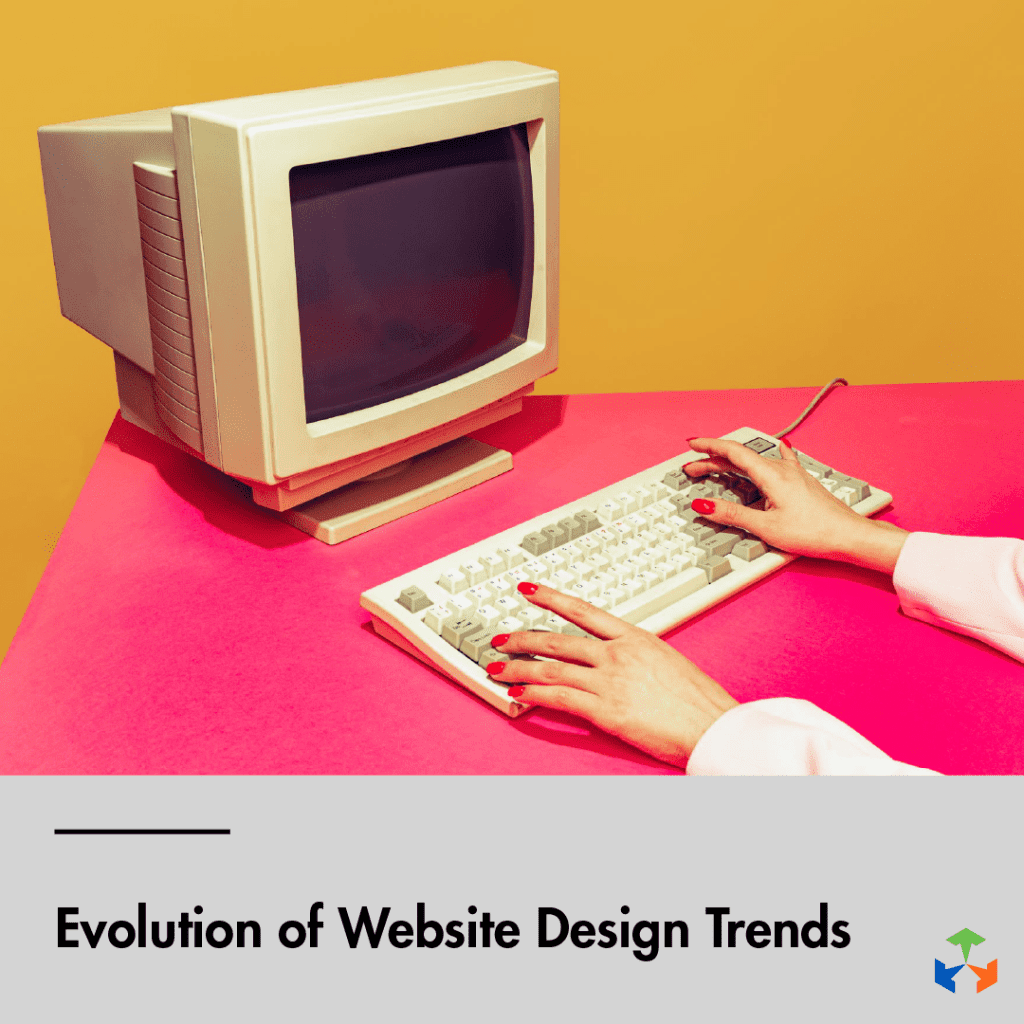
In the early 2000’s, websites relied heavily on table-based layouts, leading to static and cluttered designs. HTML tables provided a convenient way to structure content, but it limited creativity and resulted in slower loading times.

Image by Luke Harrison via Blog.logrocket.com
Link = [“ https://blog.logrocket.com/20-web-design-relics-of-the-old-internet-eb3df4ac13e7 ”]
Late 2000’s: The Age of Skeuomorphic Design
In the late 2000’s, skeuomorphic design dominated the scene, mimicking real-world objects to create a sense of familiarity. Websites adopted textures, shadows and realistic elements, often imitating physical objects like buttons, notepads and bookshelves. Apple’s iOS design, with its skeuomorphic icons and interfaces, greatly influenced this trend.

Image by Loveish Kalsi via stylishwebdesigner.com
Link = [“ https://stylishwebdesigner.com/top-20-creative-web-designs-of-2010/ ”]
Early 2010’s: The Era of Flat Design
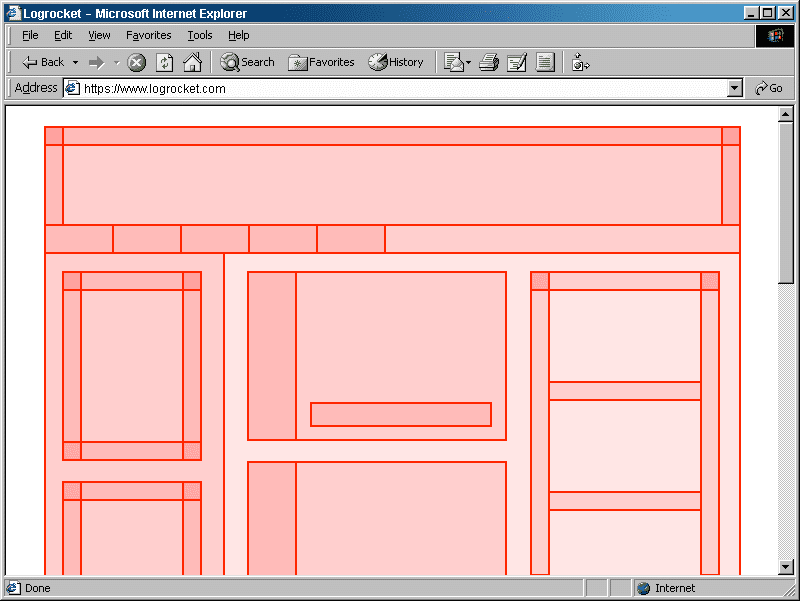
With the rise of mobile devices and responsive design, flat design gained prominence in the early 2010’s. Flat design discarded excessive textures and gradients, embracing minimalism, bold colors and simple typography. The focus shifted to content, clarity and user-friendly interfaces.

Image by Ben Bate via 1stwebdesigner.com
Link = [“ https://1stwebdesigner.com/design-trends-web-design-portfolio/”]
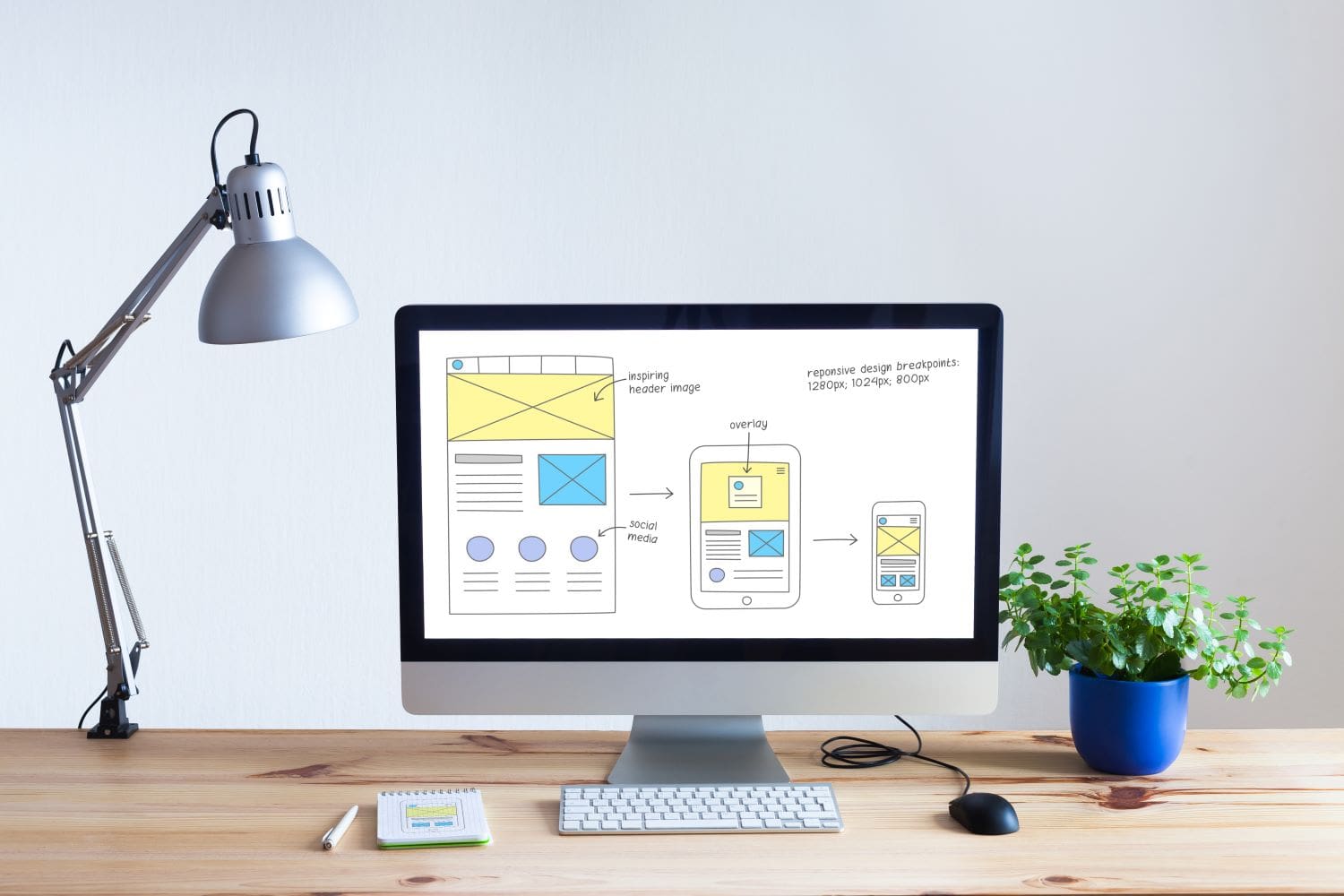
Mid-2010’s: The Advent of Responsive Design
The mid-2010’s witnessed the rapid growth of mobile devices and the necessity for responsive design. Websites began adapting to various screen sizes, employing flexible grids and fluid layouts. Mobile-first design became crucial, optimizing user experiences across devices. Parallax scrolling and card-based layouts also gained popularity, enhancing visual storytelling.

Late 2010’s to Present: Bold and Vibrant Visual Experiences
In recent years, websites have embraced bold colors, vibrant gradients and engaging visuals. With the rise of high-resolution displays, designers have leveraged animations, videos and large-scale imagery to create immersive experiences. Minimalism has evolved into a more expressive form, combining striking visuals with functional interfaces.

Website design has come a long way since the early 2000’s. From the table-based layouts to the advent of responsive design and beyond, each era has contributed to shaping the digital landscape we navigate today. As technology continues to advance and user preferences evolve, we can only anticipate more exciting trends and innovations in the future. Check out our case studies to see how our most recent websites are keeping up with the ever-changing world of website design.