How to Make Edits on Your New Site

If you just got your new site built and would like to make a copy change or swap out a picture, don’t worry – we’ve got you. Keep reading to get a quick rundown on how to access your site by logging into the backend and navigating it to make small changes.
Accessing Your Site
First, you will need to log into the back end of your site. You can access this page by adding “/secure-login/” to the end of your URL. (e.g. yourdomain.com/secure-login/). Depending on when your site was made and what security settings you have, you may have to add either “/wp-admin/” or “/wp-login/” instead (e.g. yourdomain.com/wp-admin/ or yourdomain.com/wp-login/).

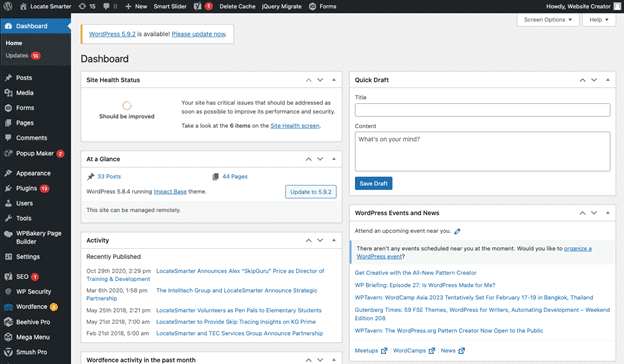
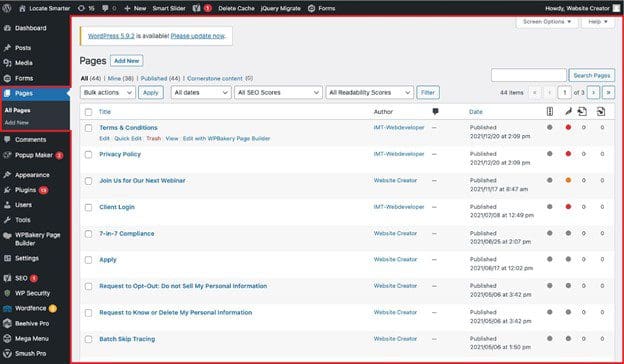
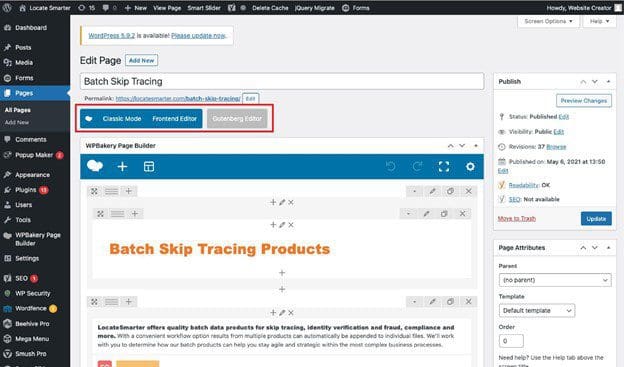
Once you log in, you will see a dashboard similar to the image below.

You have two options to navigate to a page you want to edit. First, you can select “Pages” on the menu on the left. From here, you can see all the pages on your website.

The second option is by navigating the site normally and using the top menu bar. This bar will only show up when logged in. To navigate this way, log into the back end, then go to your website’s standard URL in a new tab. The top menu bar will then be available for use.

Types of Editors
There are many different types of website editors available, but our team has three that we use. The first is called “Frontend Editor” or “WPBakery Page Builder.” These terms are used interchangeably throughout the site. We recommend clients use this editor to make small edits on their websites.
Frontend Editor/WPBakery Page Builder

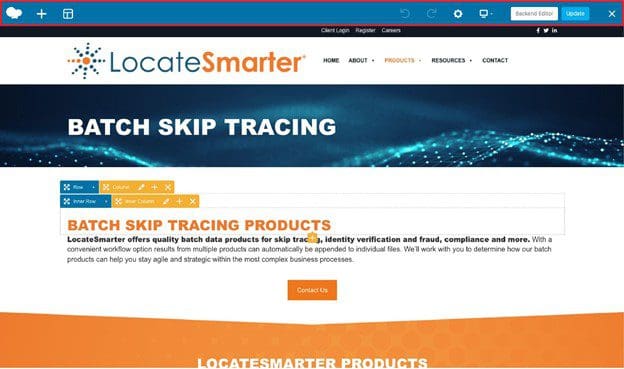
When using WPBakery, you view the site as it appears to your audience, allowing simple changes to be made quickly and in real time. An easy way to think about the structure is that there are rows that go across the page that you can fill with images, content, text, galleries and even more rows. You can always tell if you are in WPBakery Page Builder mode if you see a blue bar at the top of your webpage.
Classic Mode/Gutenberg Editor

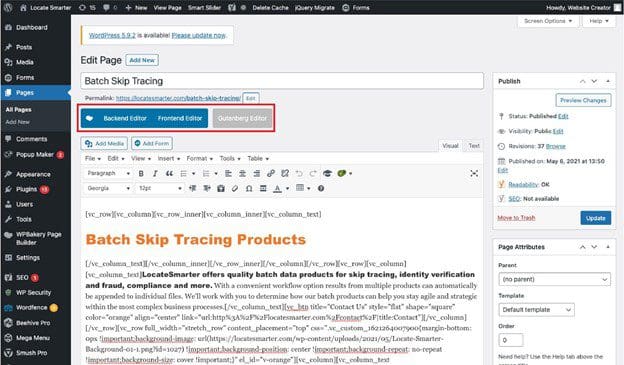
If you select “edit” while on the back end, it will take you to a “Classic Mode” version for editing. (“Classic Mode” is also called “Gutenberg Editor”) We do not recommend using this editor, as it is not very user-friendly. From here, you can select “Backend Editor.”
Backend Editor

“Backend Editor,” our third website editor, it’s a more user-friendly version of “Classic Mode.”
Editing Content with WPBakery
Columns
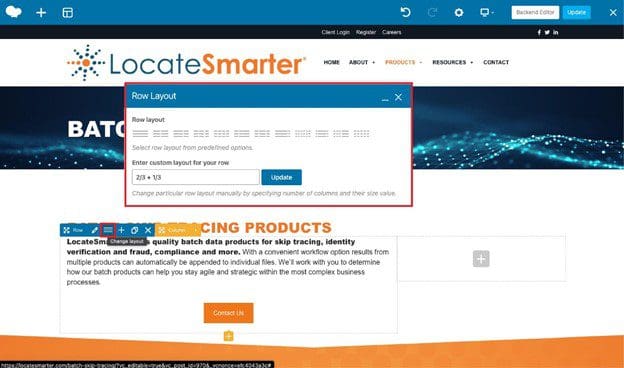
![]() To create columns, hover over a row and select the three horizontal lines.You can add/change the row layout from here.
To create columns, hover over a row and select the three horizontal lines.You can add/change the row layout from here.

Adding Elements
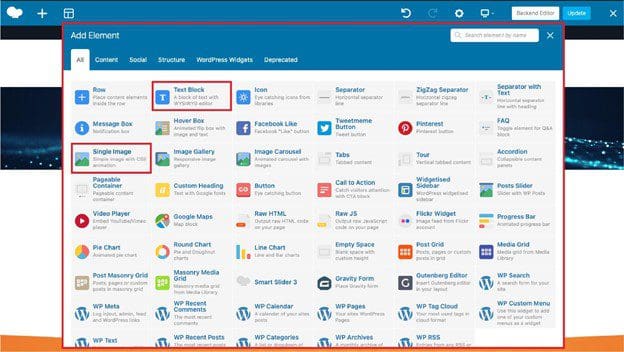
By clicking the “+” you can add multiple features from a list of elements, although in most cases “Text Block” and “Single Image” are mostly what is used.

Images
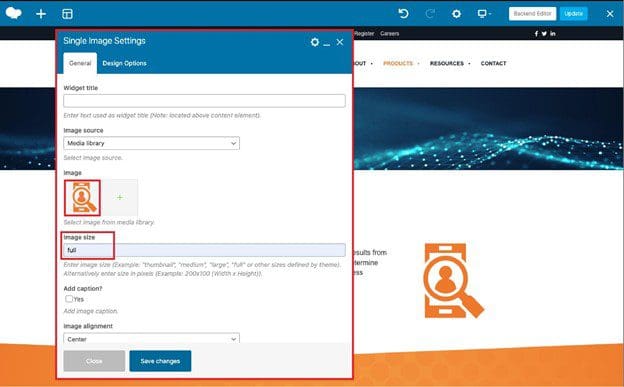
By selecting “Single Image,” a new window will pop up where you upload a new image or select one from the media library. While this is open, you will need to define the “Image size” (Example: “thumbnail,” “medium,” “large,” “full” or other sizes defined by theme). Alternatively, you may enter the size in pixels (Example: 200×100 [Width x Height]).

Text Boxes
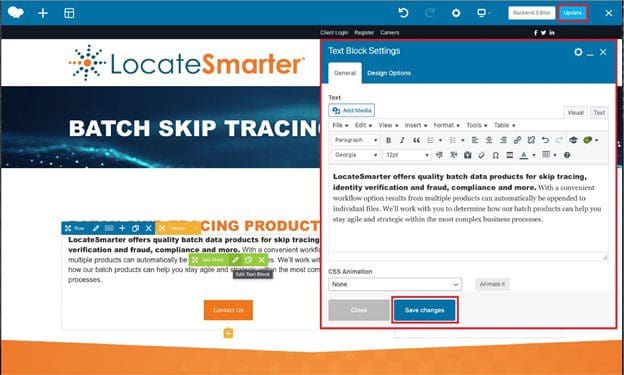
To edit text boxes, hover over a text box and click the green pencil icon. A window will pop up with all the text inside with tools familiar to Microsoft Word and other document applications.

Clone Tool
![]() Another tool that is a huge time saver is the clone tool. You can use this to clone text, images and even whole rows containing columns with text and images.
Another tool that is a huge time saver is the clone tool. You can use this to clone text, images and even whole rows containing columns with text and images.
Important:
Whenever making edits to a page, make sure to save the changes on each window that pops up by selecting the blue “save changes” button and then selecting the blue “update” button at the top right of the page. After doing this, your edits will now be live. If you do not click both, in that order, the changes will not be saved.
This is a rough outline on how to make small edits on your own. Don’t worry if you break your site we can always help roll back your site as in we keep backups of all of our client’s sites. If you need help with your site, call us at 319-232-4332!