What file type do you need?
Categories
- Advertising(71)
- Copywriting(37)
- Design(44)
- Development(20)
- Get to Know Our Work(7)
- In Conversation(3)
- Photography(7)
- SEO(10)
- Social Media(37)
- Video(4)
Archives
- April 2025
- July 2024
- March 2024
- February 2024
- January 2024
- December 2023
- October 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- December 2019
- November 2019
- October 2019
- September 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
What file type do you need?

Can you send me a vector file of your logo? Is this logo rasterized? Is this image at 300 dpi? If you have heard these questions before and were lost then this is the cheat sheet for you.
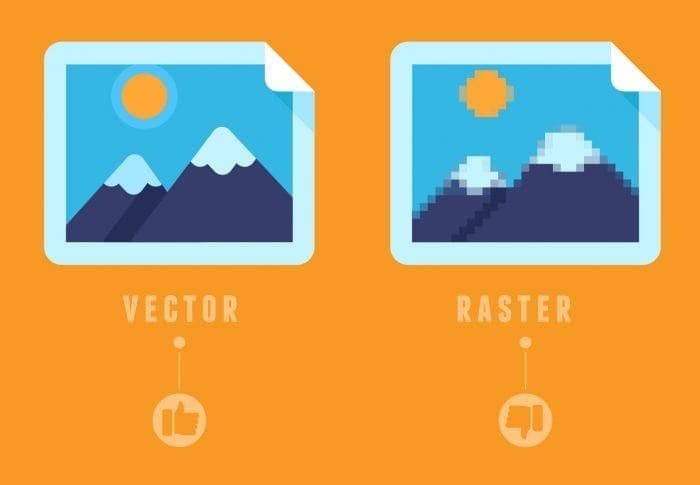
What is a Vector file?

Vector files use mathematical equations translated into points that are connected by either lines or curves, also known as vector paths. These can be used to create complex images. The strength of vector images is that they can be scaled up as large as you need without sacrificing image quality. Logos almost always should be a vector file or any solid color/hard edge images like charts. Some of the most common vector file types are .ai, .eps, .svg. and .pdf.
What is a raster file?

A raster file are made up of tiny squares called pixels. These Pixels are used as the building blocks to create complex images. When a raster image is created it is given a fixed pixels size and they can not be scaled up in size without losing quality. For this reason raster images need to be made in the sized they are specifically needed for to avoid this problem. Most photos on web and print are made as a raster file. Some of the most common raster file types are .jpeg. .png, .gif and .tiff.
What is DPI/PPI and what resolution do I need?
DPI stands for dots per inch and PPI stands for pixels per inch. These are used as a unit of measurement in raster images for print and web. Images for print need to be at 300 DPI in order to allow high levels of detail. Images for web only need to be 72 PPI because that is a monitors maximum resolution.
File Type Index
JPEG – Good for photographs. Supports CMYK, RGB (millions of colors), and grayscale color modes, unlike GIF format. JPEG does not preserve transparency. Can be used for web and print.
GIF – Only has 256 colors. Good with simple illustration or logos but not great with photographs. GIF also preserves transparency.
PNG – Best of both worlds produces background transparency without jagged edges. PNG format supports RGB, indexed color, grayscale, and bitmap mode images. PNG also preserves transparency in grayscale and RGB images.
TIFF – Typically the lager of the raster files. Good for photos that need to be high quality for printing but not the best for web.
EPS – A vector file that contain vectors, images and text. These can be resized and reopen. Great for logos.
PDF – Including text formatting and images these file types can be used at print or web depending on the way it was saved.
SVG – A vector file for two-dimensional graphics and sometimes used for animations.
AI – A vector file made by Adobe that can only be created or edited with Adobe Illustrator. It’s mainly used for creating logos, illustrations and print layouts.

